Webhely sebességoptimalizálása: Lépésről-Lépésre útmutató a gyorsabb weboldalért
Emlékszel még arra az időre, amikor egy weboldal betöltéséhez készülnünk kellett egy finom kávéval, mert olyan sokáig tartott? Én igen. Szerencsére ma már más a helyzet, de csak akkor, ha a weboldalakat megfelelően optimalizálják a gyorsaság szempontjából.
A lassú weboldal nemcsak a látogatók türelmét teszteli, de rossz hatással van a keresőmotorokban való rangsorolásra is. Egy jól optimalizált, gyors weboldal pedig nem csak a felhasználók szívét nyeri el, de a Google-t is. Ha úgy érzed, hogy a weboldalad nem elég gyors, vagy egyszerűen csak szeretnél mindent megtenni a lehető legjobb teljesítmény érdekében, akkor jó helyen jársz!
Ebben az útmutatóban lépésről-lépésre bemutatjuk, hogyan teheted webhelyedet villámgyorssá. Legyen szó képek optimalizálásáról, kód minősítéséről, vagy akár a szerver válaszidejének javításáról, itt megtalálod a választ. Tarts velünk, és győződj meg róla, hogy a weboldalad nem csak szép, de gyors is!
Miért fontos a weboldal sebessége?
Gondoltad volna, hogy egy weboldal betöltődési ideje közvetlenül befolyásolhatja azt, hogy a látogatók maradnak-e az oldaladon vagy sem? A digitális korban, amikor az információ a ujjbegyünk alatt van és a türelmünk egyre rövidebb, a sebesség abszolút kulcsfontosságú.
Először is, a felhasználói élmény: Mindannyian találkoztunk már lassan betöltődő weboldalakkal. És mi történik ilyenkor? Gyorsan bezárjuk és továbblépünk. Egy gyors weboldal javítja a felhasználói élményt, és növeli annak esélyét, hogy a látogatók tovább maradjanak, böngésszenek és akár vásároljanak is.
Második, a keresőmotor rangsorolás: Nem csak a felhasználók szeretik a gyors oldalakat, a keresőmotorok, különösen a Google, is előnyben részesíti őket. A gyorsaság már évek óta egyik rangsorolási tényező, tehát ha jobb pozíciót szeretnél elérni a keresési eredményekben, itt az ideje foglalkozni a sebességoptimalizálással.
Harmadikként pedig a konverziós ráta: Kutatások kimutatták, hogy minden egyes másodperc, amivel csökkented az oldal betöltődési idejét, növelheti az online vásárlások számát. Gondolj bele: ha az emberek gyorsan hozzájutnak az információhoz vagy a termékhez, amit keresnek, nagyobb az esélye annak, hogy végrehajtják azt a cselekvést, amit szeretnél – legyen az regisztráció, feliratkozás vagy vásárlás.
Összefoglalva, egy gyors weboldal nemcsak a felhasználóknak jó, hanem az üzletnek is! Ezért ha még nem tetted, érdemes komolyan foglalkoznod a sebességoptimalizálással. A jövőd – és a weboldalad sikeressége – attól is függ!
Mérj, mielőtt cselekszel!
Biztosan hallottál már az öreg mondást: „Mérj kétszer, vágj egyszer.” Nos, a weboldalad sebességoptimalizálásában ugyanez az alapelv érvényesül. Mielőtt bárminemű változtatásokba kezdenél, először tudd meg, hol állsz!
Első lépésként érdemes megnézni a jelenlegi helyzetet. Vannak különböző online eszközök, amelyek segítségével pillanatok alatt megtudhatod, mennyire gyors a weboldalad. Ilyenek például a Google PageSpeed Insights, a GTmetrix vagy a Pingdom. Ezek az eszközök nemcsak az oldalad sebességét mérik, hanem konkrét javaslatokat is adnak a felgyorsítására.
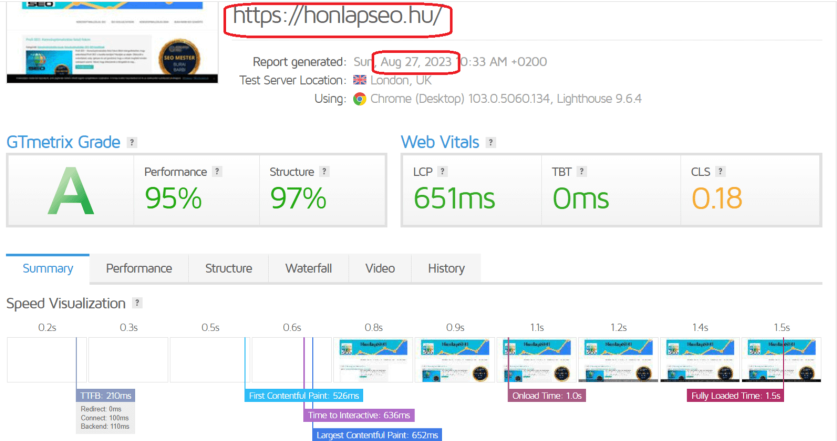
Második, ismerd meg az elsődleges mutatókat. Mielőtt elmerülnél az adatok tengerében, érdemes megérteni a legfontosabb mutatókat. Mi az a FCP (First Contentful Paint)? Hogyan értelmezhető az LCP (Largest Contentful Paint)? És mi a franc az a CLS (Cumulative Layout Shift)? Mindezen mutatók kulcsszerepet játszanak a teljesítmény értékelésében, és segítenek abban, hogy pontosan lásd, hol vannak a gondok.
Végül, de nem utolsósorban, értelmezd a mérési eredményeket. Oké-oké, már tudod, hogy az oldalad mennyi idő alatt tölt be, de mit kezdhetsz ezzel az információval? A fent említett eszközök nemcsak a problémákat azonosítják, hanem konkrét javaslatokkal is szolgálnak. Ezek alapján tudsz prioritást adni a változtatásoknak és tervet készíteni a további lépésekről.
Összefoglalva, a weboldalad sebességének mérésével valódi képet kapsz a jelenlegi állapotról. Ezen információk alapján pedig tudatos döntéseket hozhatsz, és megalapozott stratégiát dolgozhatsz ki a gyorsításhoz. Szóval, mielőtt bármit is cselekszel, mérj és tájékozódj!

Webhely sebességoptimalizálása: GT metrix
Képek optimalizálása a gyorsaságért
Te is szereted a szemet gyönyörködtető képeket, ugye? Legyen szó egy látványos termékfotóról, egy csodálatos tájról vagy egy lenyűgöző grafikáról, a képek nélkülözhetetlenek a weboldalakon. De, és itt jön a csavar, ha nem vagyunk óvatosak, ezek a gyönyörű képek jelentős lassulást okozhatnak weboldalunkon.
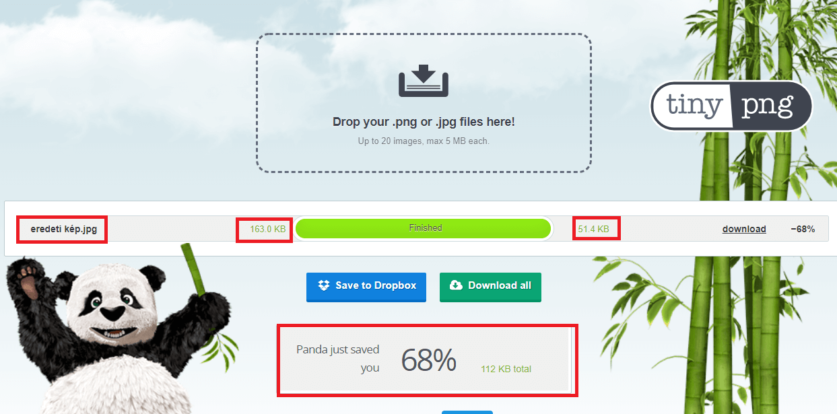
1. Méret és tömörítés: Mielőtt feltöltenéd azt a csodálatos képet az oldaladra, nézz rá a méretére. Egy hatalmas, több megabájtos kép lassíthatja az oldal betöltődését. Szerencsére vannak eszközök, mint a TinyPNG vagy az ImageOptim, amelyek segítenek a képek méretének csökkentésében anélkül, hogy észrevehetően romlana a minőségük.
2. Lazy loading: Ezt a kifejezést már hallottad? A „lazy loading” azt jelenti, hogy a képek csak akkor töltődnek be, amikor a látogató elérik őket görgetés közben. Így az oldal tetején lévő tartalom azonnal betöltődik, míg a többi kép csak később, szükség szerint. Ez jelentősen felgyorsíthatja az oldal első betöltését!
3. Modern képformátumok: Találkoztál már a WebP formátummal? Ez egy viszonylag új képformátum, amely gyakran sokkal kisebb méretű, mint a hagyományos JPEG vagy PNG, miközben a képminőség megmarad. Az átállás egy kicsit technikai, de a gyorsulás, amit elérhetsz vele, megéri a fáradságot.
4. Megfelelő méretű képek: Nem elég csak a fájlméretet optimalizálni, a képek dimenzióira is figyelni kell. Ha csak egy kicsi képre van szükség az oldalon, nincs értelme feltölteni egy óriási, nagyfelbontású képet és azt aztán kicsinnyéteni. Ezzel is csökkenthetjük az oldal betöltési idejét.
Szóval, bár a képek elengedhetetlenek a vizuális vonzalom érdekében, fontos, hogy okosan és előrelátóan használjuk őket. Az optimalizált képek nem csak a gyorsaságot segítik, de a felhasználói élményt is javítják. Gondolj bele: Ki szeretne egy lassan betöltődő, képekkel teletűzdelt oldalt? Senki! Tehát fordíts kellő figyelmet a képek optimalizálására, és az oldalad hálás lesz érte! A képek optimalizálásáról bővebben ebben a cikkben olvashatsz.

Webhely sebességoptimalizálása: Képek optimalizálása
A kódok minősítése és optimalizálása
A weboldalad mögött hatalmas mennyiségű kód húzódik meg, ami nem más, mint az az alap, ami minden egyes elemet, funkciót és dizájnt életre kelt. Azonban, akárcsak egy könyv felesleges mondatai, a weboldalad kódjában is lehetnek felesleges, vagy nem hatékonyan működő részek. És itt jön képbe a kódok minősítése és optimalizálása!
1. CSS és JavaScript minimalizálása: Gondolj a kódra, mint egy szépen formázott esszére. Azonban, míg egy esszében a térközök és bekezdések létfontosságúak, egy weboldalon csak felesleges terhet jelentenek. Eszközök, mint a CSSMinifier vagy az UglifyJS, segítenek „összenyomni” ezeket a kódokat, eltávolítva az összes felesleges karaktert, anélkül hogy a funkcionalitást befolyásolnák.
2. Használj CDN-t: A Content Delivery Network, vagyis tartalomszolgáltató hálózat segít abban, hogy weboldalad kódjait és erőforrásait a világ különböző pontjairól gyorsan elérhetővé tegye a látogatók számára. Így, ha egy látogatód az Egyesült Államokból érkezik, nem kell várnia, míg az adatok Európából megérkeznek.
3. Aszinkron betöltés: A JavaScript kódok gyakran blokkolják a weboldal betöltődését, mivel sorban töltődnek be. Az aszinkron betöltéssel viszont lehetővé válik, hogy több kód is egyszerre töltődjön, ezáltal gyorsítva az oldalad betöltődését.
4. Kódrendezés: A felesleges vagy ismétlődő kódok eltávolítása, illetve a kód tiszta és rendezett struktúrájának fenntartása hosszú távon is segít az oldal gyorsaságának fenntartásában. Érdemes időnként átnézni és frissíteni az oldal kódját.
Végezetül, emlékezz arra, hogy a kódok optimalizálása nem egy egyszeri feladat. Ahogyan weboldalad növekszik és fejlődik, új kihívásokkal és lehetőségekkel találkozhatsz. Azonban, ha rendszeresen odafigyelsz a kód minőségére és hatékonyságára, weboldalad sokkal gördülékenyebben működik majd, a felhasználók – és a keresőmotorok – örömére. Tehát, ne hagyd figyelmen kívül a kódot, mert ez az, ami igazán életre kelti az oldalad!

Webhely sebességoptimalizálása: Lépésről-lépésre
Gyorsíttasd meg a szerver válaszidőt!
Mindannyian ismerjük azt a frusztráló érzést, amikor egy weboldalt próbálunk megnyitni, és a kis kör csak forog és forog. Néha azt érezzük, mintha évek teltek volna el, mire végre megjelenik az oldal tartalma. Sokszor a késedelem oka nem is az oldal kódjában vagy a képekben keresendő, hanem valahol mélyen, a szerver mélyén.
De mit is jelent ez pontosan? És hogyan gyorsíthatjuk meg a szerver válaszidőt? Ülj le kényelmesen, és engedd, hogy elvezesselek ezen titokzatos folyamatok mögé!
1. Webtárhely szolgáltató választása: Nem minden tárhely születik egyenlőnek! A jó hír az, hogy vannak kifejezetten gyors és megbízható szolgáltatók a piacon. Ha azt érzed, hogy az oldalad késlekedik, érdemes lehet megfontolni a szolgáltató váltását.
2. Használd a gyorsítótárat: A gyorsítótár olyan, mint egy rövidtávú memória a weboldaladnak. Segít abban, hogy az oldal elemeit ne kelljen minden egyes alkalommal újratölteni. Számos eszköz áll rendelkezésre a gyorsítótárazáshoz, így érdemes körülnézni és a legmegfelelőbbet kiválasztani.
3. Adatbázis optimalizálása: Ahogyan a könyvtárban is rendet kell tartani, úgy az adatbázisban is. Felesleges adatok, lassú lekérdezések mind lassíthatják a szerver válaszidőt. Rendszeres karbantartással és optimalizálással gyorsíthatsz ezen.
4. Szerveroldali programozás frissítése: A PHP, Python vagy bármilyen más szerveroldali nyelv folyamatosan fejlődik. A frissítések gyakran tartalmaznak sebességoptimalizálási javításokat is. Ezért érdemes naprakészen tartani a rendszert.
5. Válaszd a megfelelő szerver típust: Meglepődnél, mennyire különbözhet két szerver sebessége. VPS, dedikált szerver vagy még esetleg egy felhő alapú szolgáltatás? Minden weboldalnak megvan a saját igénye, ezért érdemes mérlegelni a lehetőségeket.
Emlékezz, a gyors szerver válaszidő nem csak a felhasználóknak jó, de a keresőmotorok számára is előnyt jelent. Egy gyorsan betöltődő oldal jobb rangsorolást is elérhet. Szóval, ne hagyd figyelmen kívül a szerveredet! Adhatsz neki egy kis törődést és szeretetet, és cserébe gyorsaságot és megbízhatóságot kapsz. Sounds like a good deal, ugye?
Harmadik féltől származó erőforrások menedzselése
Ahogy egy sütireceptnél is számtalan alapanyagot használunk fel, melyeket különböző helyekről szerezzük be, egy weboldal építésénél is gyakran alkalmazunk harmadik féltől származó erőforrásokat. Legyen szó egy kényelmes chat szolgáltatásról, egy közösségi média beépülőről vagy egy análitikai eszközről, ezek mind hozzáadott értéket képviselnek, de egyúttal befolyásolhatják is weboldalunk sebességét. De hogyan egyensúlyozzunk ezen eszközök hasznossága és a weboldal gyorsasága között? Csatlakozz, és együtt járjuk körbe ezt a kérdést!
1. Prioritizálj: Kérdésedre egyszerű a válasz: Mindenre nincs szükséged! Válogasd meg, mely harmadik féltől származó eszközök valóban nélkülözhetetlenek az oldalad számára és melyek azok, amelyek nélkül is megállja a helyét.
2. Késleltetett betöltés: Bizonyos scriptek, például a közösségi média widgetek, nem feltétlenül kell, hogy azonnal betöltődjenek. Ezeknek a késleltetett betöltése nemcsak az oldal sebességét gyorsíthatja, de a felhasználói élményt is javíthatja.
3. Monitorozz: Használj eszközöket, mint például a Google PageSpeed Insights, hogy lásd, mely harmadik féltől származó erőforrások lassítják le leginkább az oldaladat. Ezután dönthetsz azon, hogy melyiket érdemes megtartani és melyiket érdemes elhagyni vagy optimalizálni.
4. Lokális tárolás: Néhány harmadik féltől származó erőforrást tárolhatsz a saját szervereden is. Például a betűtípusokat vagy néhány scriptet. Viszont ezt mindig a harmadik féltől származó szolgáltató engedélyével tedd!
5. Gyakori frissítések: Harmadik féltől származó erőforrások esetében fontos a rendszeres frissítés. Ezzel biztosíthatod, hogy a legújabb, leggyorsabb és legbiztonságosabb változatot használod.
Összességében, a harmadik féltől származó erőforrások kényelmes és hasznos eszközök, amelyekkel sokoldalúbbá teheted a weboldalad. Ugyanakkor fontos, hogy okosan és felelősségteljesen menedzseljük ezeket, hogy ne csak a hasznosságukat élvezhessük, hanem weboldalunk gyorsaságát is megőrizhessük. Mint mindig, az egyensúly a kulcs!
Választható: CDN használata
Hallottál már a CDN-ről? Ha nem, vagy csak elmosódott emlékeid vannak róla, akkor most éppen jó helyen jársz! Amikor a weboldalak gyorsaságáról beszélünk, a Content Delivery Network, vagy rövidebben CDN, az egyik titkos fegyver, amely segíthet az oldalad rakétasebességgel történő betöltésében. Vessünk egy pillantást erre a varázslatos eszközre!
1. Mi az a CDN? Egy olyan hálózatról van szó, ami optimalizált szerverekből áll világszerte, és amelynek célja, hogy gyorsan szállítsa a weboldalad tartalmát a felhasználókhoz, függetlenül attól, hogy éppen hol tartózkodnak a világon.
2. Miért hasznos?
- Globális lefedettség: A CDN közelebb hozza a tartalmad a felhasználókhoz, így kiküszöbölve azokat a késéseket, amelyek a távolság miatt adódhatnak.
- Megnövelt rendelkezésre állás: A terheléselosztás miatt, ha egy szerver leáll, a többi továbbra is működik, így az oldalad elérhetősége nem szenved.
- Biztonság: A CDN-k képesek elhárítani a DDoS támadásokat és egyéb fenyegetéseket, így védelmet nyújtva az oldaladnak.
3. Hogyan működik? A CDN másolatot készít a weboldalad tartalmáról, és ezt tárolja a különböző szervereken világszerte. Amikor a felhasználók megnyitják az oldalad, a tartalmat a hozzájuk legközelebbi szerverről tölti be, csökkentve ezzel a betöltési időt.
4. Mikor érdemes CDN-t használni? Ha nemzetközi közönséged van, vagy ha nagy forgalmú weboldalad van, akkor a CDN kiváló választás lehet. De még kisebb oldalak esetén is érdemes megfontolni, ha a sebesség kulcsfontosságú.
5. Hogyan válasszunk CDN-t? Többféle szolgáltató is létezik, így fontos az ár, a lefedettség, a funkciók és a támogatás alapján dönteni.
Nagyszerű, ugye? A CDN egy olyan technológia, ami közelebb hozza a világot weboldaladhoz, és biztosítja, hogy a felhasználók mindenhol zökkenőmentesen élvezhessék a tartalmad. Ha a sebesség a játék neve, akkor a CDN a te asztali ászod!
Mobiloptimalizálás: ne felejtsd el a mobil felhasználókat!
Emlékszel még azokra az időkre, amikor csak a számítógépeken böngésztünk? Ma már a mobilokon is ugyanolyan gyorsan és kényelmesen akarjuk elérni kedvenc oldalainkat. És nem vagyunk ezzel egyedül! A statisztikák szerint jelenleg többen választják a telefonjukat elsődleges internetezési eszközként. Éppen ezért kulcsfontosságú, hogy weboldalad mobilbarát legyen. Készülj fel, mert most beavatunk a mobiloptimalizálás rejtelmeibe!
1. Reszponzív design: Az első lépés, hogy oldalad alkalmazkodjon minden készülék méretéhez. A reszponzív design gondoskodik róla, hogy a tartalom minden képernyőn jól nézzen ki – legyen az egy hatalmas monitor vagy egy kis okostelefon.
2. Gyors betöltődés: A mobilnet nem mindig olyan gyors, mint a vezetékes. Éppen ezért fontos, hogy a mobilokra optimalizált weboldal villámgyorsan betöltődjön.
3. Egyszerű navigáció: Gondolj a kicsi képernyőre és az ujjakra, melyekkel navigálni kell! Nagy, könnyen kattintható gombok és áttekinthető menük nélkülözhetetlenek.
4. Optimalizált képek: Ahogy korábban is említettük, a képeknek gyorsan kell betöltődniük, különösen mobilokon. Használj mobilra optimalizált, kisebb méretű képeket.
5. Tesztelés, tesztelés és még több tesztelés: Próbáld ki oldaladat különféle mobilkészülékeken és böngészőkben. Bizonyosodj meg róla, hogy mindenhol tökéletesen működik.
6. Elérhetőség: Gondoskodj róla, hogy a látogatók könnyedén kapcsolatba léphessenek veled a mobiloldalról, legyen szó emailről, telefonhívásról vagy chatről.
7. Mobilbarát funkciók: Az olyan funkciók, mint a geolokalizáció vagy a kamera hozzáférés, extra értéket adhatnak a mobil felhasználók számára.
A mobiloptimalizálás ma már nem csak választható, hanem elengedhetetlen. Egy jól optimalizált mobiloldal nemcsak a felhasználói élményt javítja, hanem a keresőmotorok rangsorolásában is előnyt jelenthet. Szóval ha még nem tetted, itt az ideje, hogy mobilbaráttá tedd az oldalad. Hiszen a világ már a zsebünkben van!

Webhely sebességoptimalizálása: Mobilbarát weboldal létrehozása
Összefoglalás és következő lépések
Nos, hát itt vagyunk az utazás végén! Rájöttünk, hogy a weboldal sebességoptimalizálása nem csak a rakétasebességű betöltődésről szól, hanem az egész felhasználói élményről. Azok a napok, amikor egyszerűen csak feltettünk egy weboldalt, és hagytuk, hogy a dolgok a maguk útján menjenek, már rég mögöttünk vannak. A mai digitális korban az oldalad sebessége a kirakatodba helyezett legfényesebb ékkő.
Mit tanultunk ma?
- Megértettük, mennyire fontos a weboldal sebessége a felhasználói élmény és a rangsorolás szempontjából.
- Megvizsgáltuk a képek és a kódok optimalizálásának fontosságát.
- Felismertük, milyen szerepet játszik a szerver válaszideje és a harmadik féltől származó erőforrások.
- Rájöttünk, hogy a CDN nem csak egy technológiai zsargon, hanem valódi eszköz a sebesség növelésére.
- Felismertük a mobiloptimalizálás kritikus fontosságát a mai mobilközpontú világban.
Mi a következő lépés?
Itt az idő, hogy cselekedj! Kezdd azzal, hogy átvizsgálod és elemzed a weboldalad, alkalmazva mindazt, amit ebben a cikkben megtanultunk. Nézd meg, hol vannak még lehetőségek a fejlesztésre, és készíts egy tervet az optimalizálási lépésekről.
És ami a legfontosabb: ne felejtsd el, hogy az optimalizálás egy folyamatos folyamat. Ahogy a technológia fejlődik és változik, úgy kell nekünk is alkalmazkodnunk és frissítenünk stratégiáinkat.
Keresőoptimalizáláshoz profi Seo szakembert keresel? Azonnal használható, gyors megoldások a Google irányelvei alapján.

Burai Barbi – SEO szakember
Elérhetőségeim:
Burai Barbi SEO szakember, SEO szakértő
Telefon: +36-30-242-9494
E-mail: info(kukac)honlapseo.hu
Web: HonlapSEO
Eredményes keresőoptimalizáláshoz profi SEO szakembert keresel?
Vedd fel Velem a kapcsolatot az alábbi űrlap kitöltésével:
A megrendelésed fizetési kötelezettséggel járó, elektronikus úton megkötött szerződésnek minősül, melyre az elektronikus kereskedelmi szolgáltatások, valamint az információs társadalommal összefüggő szolgáltatások egyes kérdéseiről szóló 2001. évi CVIII. törvény 5. és 6. §-ában foglaltak irányadóak. A szerződés a távollevők között kötött szerződésekről szóló 45/2014. (II. 26.) Kormányrendelet hatálya alá tartozik. Ennek értelmében az elektronikus úton leadott megrendelések esetén a megrendelő 14 napon belül indoklás nélkül elállhat a szerződéstől, mely elállási jogot 30 napon keresztül biztosítom számodra. Elállási szándékodat a megrendeléstől számított 30 napon belül e-mailben jelezheted az info@honlapseo.hu címen vagy bármelyik, a honlapon feltüntetett elérhetőségen. A szerződést a megrendelő űrlap kitöltésével és a “Megrendelem a szolgáltatást!” gombra kattintással Burai Károlyné Ev- val (2027 Dömös, Táncsics M. u. 50., adószám: 6768775-1-31 ) kötöd.
- Miért nem elég a SEO, miért kell GEO is? - 2026-01-27
- Hogyan segíthet az AI a SEO-ban és kulcsszókutatásban? - 2025-11-21
- Hogyan tudod GEO-ra optimalizálni a weboldalad? - 2025-11-17


