Mobilbarát weboldalak: Reszponzív weboldalak készítése a mobilkeresők számára
A cikk célja, hogy átfogó képet adjon a mobilbarát weboldalak készítéséről, a reszponzív webdesign alapelveiről és gyakorlatáról, valamint a mobilkeresők szerepéről a weboldalak rangsorolásában. Mobilbarát weboldalak és a SEO? Hogyan hozzunk létre felhasználóbarát és SEO-optimalizált weboldalakat a jobb helyezések érdekében?
A cikkben szereplő információk és útmutatások segítenek a webfejlesztőknek, tartalomkészítőknek és a digitális marketing szakembereknek abban, hogy jobb, felhasználóbarát és SEO-optimalizált weboldalakat hozzanak létre.

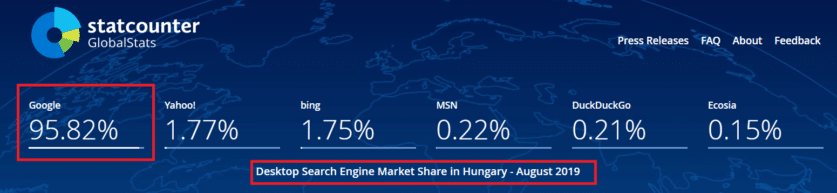
Asztali keresés statisztika 2019-ben

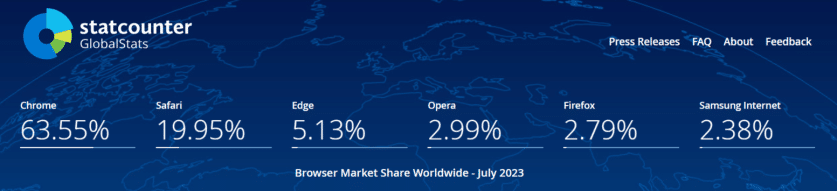
Asztali keresés statisztika 2023-ban
Jól látható, hogy pl. a Safari és a Samsung nagyon szépen utat tört magának, ez pedig az okostelefonok hatása.
Bevezetés a mobilbarát weboldalak világába
Az utóbbi években a mobil eszközök használata rohamosan nőtt, és ma már több internetfelhasználó böngészik mobiltelefonról, mint asztali számítógépről. Ennek eredményeképpen a weboldalaknak is alkalmazkodniuk kell a változó felhasználói szokásokhoz, hogy minden látogató számára könnyen használhatóak és élvezhetőek legyenek.
Talán már hallottál a „mobilbarát” vagy „mobilra optimalizált” weboldalakról, de mi is ez pontosan? És miért olyan fontos? A mobilbarát weboldalak olyan weboldalak, amelyeket úgy terveztek, hogy azok könnyen olvashatóak és navigálhatóak legyenek mindenféle eszközön – legyen az asztali számítógép, laptop, tablet vagy mobiltelefon.
Ebben a cikkben bevezetünk a mobilbarát weboldalak világába, ahol megtudhatod, hogyan alkalmazkodhatnak a weboldalak a változó felhasználói szokásokhoz, és hogyan érheted el, hogy weboldalad a lehető legjobban működjön a mobilkeresők számára. De mielőtt belemerülnénk a mélyvízbe, vessünk egy pillantást a reszponzív webdesignra, amely a mobilbarát weboldalak alapját képezi.
Miért fontosak a mobilbarát weboldalak?
Emlékszel még azokra az időkre, amikor egy weboldalt csak nagy, hűvös asztali számítógépen nézhettél meg? Nos, azok az idők már rég elmúltak. Ma már az internetfelhasználók nagy része mobiltelefonon vagy táblagépen böngészik az interneten. Ez a tendencia nem is fog megállni, így a weboldalaknak is alkalmazkodniuk kell ahhoz, hogy minden látogató számára barátságosak és használhatóak legyenek.
De miért is fontosak a mobilbarát weboldalak?
Növekvő mobilhasználat: A világon egyre több ember használ okostelefont, és egyre több időt töltünk az interneten mobil eszközökön. A weboldaladnak alkalmazkodnia kell ehhez a változáshoz, ha szeretnéd, hogy a felhasználók hosszabb ideig maradjanak az oldaladon és visszatérjenek.
SEO előnyök: A Google és más keresőmotorok előnyben részesítik a mobilbarát weboldalakat. Ha a weboldalad nem mobilbarát, akkor hátrányban leszel a keresőmotorok rangsorolásában, ami csökkenti a weboldalad láthatóságát. A helyezések nem segítenek, a keresőoptimalizálás során javul a helyezés és előkelőbb helyen szerepel a honlap a keresett kulcsszavakra.
Felhasználói élmény: A felhasználói élmény nélkülözhetetlen a weboldalak sikere szempontjából. Ha a weboldalad nem jól működik mobiltelefonon, a felhasználók valószínűleg nem fognak sokáig maradni, és talán nem is térnek vissza. Ezzel csökken az oldalon eltöltött idő, ami egy szempont a rangsorolás során.
Konverziós ráta: A mobilbarát weboldalaknak magasabb a konverziós rátájuk, mert a felhasználóknak lehetőségük van azonnal cselekedni. Például, ha egy online áruház könnyen használható mobiltelefonon, a vásárlók valószínűbb, hogy vásárolnak.
A mobilbarát weboldalak tehát nem csak a felhasználói élményt javítják, hanem segítenek a SEO-ban is, és növelik a konverziós rátákat. Tehát, ha még nem tettél lépéseket a weboldalad mobilbaráttá tételére, most itt az ideje!

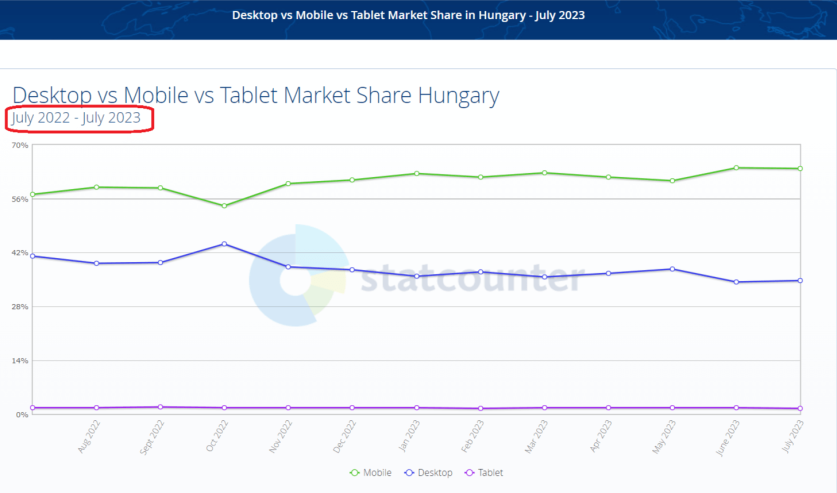
Mobilbarát weboldalak vették át a szerepet, nagyobb a mobilon keresők aránya 2023-ban.
Mi a reszponzív webdesign?
Az a tény, hogy mindannyian más és más eszközöket használunk az internetezéshez, igencsak megnehezíti a webdesignerek dolgát. Hogyan lehet úgy megtervezni egy weboldalt, hogy az minden készüléken jól nézzen ki, legyen az asztali számítógép, laptop, tablet vagy mobiltelefon? A megoldás erre a kihívásra a reszponzív webdesign.
De mi is az a reszponzív webdesign? A reszponzív webdesign (vagy reszponzív webfejlesztés) olyan webdesign-technika, amelynek segítségével a weboldalak automatikusan alkalmazkodnak a felhasználó eszközének képernyőméretéhez. Ez azt jelenti, hogy a weboldalad minden látogatónak optimalizált élményt nyújt, függetlenül attól, hogy milyen eszközt használ a weboldal megtekintéséhez.
Szemben az adaptív designnal, ahol különböző designokat készítenek különböző képernyőméretekhez, a reszponzív design egyetlen design alapján működik, amely automatikusan alkalmazkodik a különböző képernyőméretekhez. Ez a megközelítés megkönnyíti a webfejlesztők dolgát, és biztosítja a következetes felhasználói élményt minden eszközön.
A reszponzív webdesign előnyei között szerepel, hogy költséghatékony, hiszen nem kell külön designokat készíteni minden egyes eszközre, javítja a SEO-t, mivel a keresőmotorok, így a Google is, előnyben részesíti a mobilbarát oldalakat, valamint segít a felhasználói élmény javításában, hiszen a felhasználók könnyedén navigálhatnak az oldalon, függetlenül attól, hogy milyen eszközt használnak.
Most, hogy már tudod, mi a reszponzív webdesign, nézzük meg, hogyan készíthetsz ilyen weboldalt!

Mobilbarát weboldalak és a SEO segítségével
Jól látható, hogy Magyarországon is mobilról (zöld) keresnek a legtöbben, maja az asztali gép (kék), és igen lemaradva a tablet (lila) következik.
Hogyan készítsünk reszponzív weboldalt?
Ahhoz, hogy reszponzív weboldalt hozzunk létre, néhány alapvető lépést kell követnünk. Most ezeket a lépéseket fogjuk végigvinni, hogy a végére te magad is képes legyél mobilbarát weboldalt készíteni!
Eszközök és technológiák: Először is, a reszponzív webdesign technikai oldaláról van szó. HTML és CSS a kulcs. A „media queries” segítségével a CSS lehetővé teszi, hogy különböző stílusokat alkalmazzunk különböző képernyőméretekhez. Egy másik hasznos eszköz a „Bootstrap”, ami egy népszerű keretrendszer, amely számos előre meghatározott stílussal rendelkezik a reszponzív webdesignhoz.
Mobil-first design: A mobil-first design azt jelenti, hogy először a mobil nézetet tervezed meg, majd ehhez alkalmazkodva tervezed meg a nagyobb képernyők verzióit. Ez a megközelítés segít biztosítani, hogy a weboldalad a legkisebb képernyőméretekkel rendelkező eszközökön is jól működjön.
Fontos elemek: Egy reszponzív weboldalon bizonyos elemeknek kiemelten fontosaknak kell lenniük. Ezek közé tartoznak az érintőképernyős navigáció, amely biztosítja, hogy a felhasználók könnyedén navigálhassanak a mobil eszközökön, és a képek, amelyeknek automatikusan alkalmazkodniuk kell a képernyő méretéhez. A szöveg méretét és betűtípusát is gondosan meg kell választani, hogy az minden eszközön könnyen olvasható legyen.
A reszponzív webdesign létrehozása nem egyszerű feladat, és sok gyakorlást igényel. De ha követed ezeket a lépéseket és elkötelezett vagy a folyamatos tanulás mellett, hamarosan te is képes leszel remek mobilbarát weboldalakat készíteni. És ne felejtsd el: a webfejlesztés nem csak a kódolásról szól, hanem arról is, hogy a felhasználóidnak a legjobb élményt nyújtsd, függetlenül attól, hogy milyen eszközön érik el a weboldaladat.
Gyakori hibák mobilbarát weboldalaknál
Még a legtapasztaltabb webfejlesztők is elkövethetnek néhány gyakori hibát, amikor mobilbarát weboldalt hoznak létre. Ezek a hibák nemcsak a felhasználói élményt ronthatják, hanem hátrányosan is érinthetik a weboldalad rangsorolását a keresőmotorokban. Itt van néhány hiba, amit érdemes elkerülni:
Nem megfelelő betűméret: A túl kicsi betűméret nehezen olvasható mobil eszközökön, ami ronthatja a felhasználói élményt. Fontos, hogy a szöveg jól olvasható legyen minden képernyőméreten.
Nem működő linkek vagy gombok: Az érintőképernyőn a felhasználók számára nehezebb lehet pontosan megérinteni a kis gombokat vagy linkeket. Ezért fontos, hogy a linkek és gombok elegendően nagyok legyenek, és ne legyenek túl közel egymáshoz.
Túl sok tartalom: Bár fontos, hogy a weboldaladon sok hasznos információ legyen, a túl zsúfolt oldalak zavaróak lehetnek a felhasználók számára, különösen mobil eszközökön. A tartalom egyszerűsítése és a felesleges elemek elhagyása segíthet a felhasználói élmény javításában.
Nem optimalizált képek: A nagy méretű képek lassíthatják a weboldal betöltődési idejét, különösen a mobil eszközökön, ahol gyakran korlátozott az adatmennyiség. Fontos, hogy a képeket megfelelően optimalizáld a gyors betöltődés érdekében.
Nem tesztelés különböző eszközökön: Nem minden mobil eszköz egyforma. A különböző eszközök, böngészők és képernyőméretek tesztelése segít biztosítani, hogy a weboldalad minden felhasználó számára megfelelően működik.
A fenti hibák elkerülésével biztosíthatod, hogy a weboldalad igazán mobilbarát lesz, és a lehető legjobb élményt nyújtja a felhasználóidnak, függetlenül attól, hogy milyen eszközről érik el a weboldaladat.
Hogyan teszteljük weboldalunk mobilbarátságát?
Azután, hogy létrehoztad a reszponzív weboldaladat, fontos, hogy alaposan teszteld azt. Ezzel biztosíthatod, hogy minden jól működik, és a felhasználói élmény a lehető legjobb minden eszközön. Itt van néhány módszer, amelyekkel tesztelheted a weboldalad mobilbarátságát:
Böngésző beépített eszközei: A legtöbb modern böngésző, például a Chrome és a Firefox, tartalmaz eszközöket a weboldalak reszponzivitásának tesztelésére. Ezekkel az eszközökkel megnézheted, hogyan néz ki a weboldalad különböző képernyőméretek és eszközök használatakor.
Mobilbarát teszt: A Google fejlesztett egy online eszközt, amely segít tesztelni a weboldalad mobilbarátságát. Ez az eszköz elemzi a weboldaladat, és jelentést ad a mobilbarátság állapotáról, valamint javaslatokat tesz a lehetséges javításokra.
Valódi eszközök: Bár a szimulátorok és az online eszközök nagyon hasznosak, semmi sem helyettesítheti a valódi eszközökön való tesztelést. Próbáld ki a weboldaladat különböző mobil eszközökön és böngészőkben, hogy láthasd, hogyan működik valós körülmények között.
Felhasználói tesztek: Az is nagyon hasznos lehet, ha valós felhasználók tesztelik a weboldaladat. Ők olyan problémákat és hibákat is észrevehetnek, amelyeket a fejlesztők könnyen elnézhetnek.
Ezek az eszközök és módszerek segítenek megbizonyosodni arról, hogy a weboldalad valóban mobilbarát és felhasználóbarát. Ne felejtsd el, hogy a tesztelés nem egyszeri feladat, hanem folyamatos folyamat, amelynek során folyamatosan monitoroznod és frissítened kell a weboldaladat a lehető legjobb felhasználói élmény biztosítása érdekében.
Összefoglalás és következő lépések
Befejezésül szeretnénk összefoglalni, amit ebben a cikkben tanultunk, és néhány javaslatot tenni a további lépésekre. A mobilbarát weboldalak nemcsak a felhasználói élmény javítása miatt fontosak, hanem mert a Google és más keresőmotorok is előnyben részesítik őket. A reszponzív webdesign megértése és alkalmazása tehát kulcsfontosságú minden webfejlesztő számára.
A mobilbarát weboldalak készítésekor figyeljünk a következőkre:
- Ismerd meg és használd a reszponzív webdesignhoz szükséges eszközöket és technológiákat, mint például a HTML, CSS, a „media queries”, és a keretrendszerek, mint a Bootstrap.
- Alkalmazd a mobil-first design elvet, és tervezd meg a weboldaladat úgy, hogy az minden képernyőméreten jól működjön.
- Kerüld el a gyakori hibákat, mint a nem megfelelő betűméret, a nem működő linkek vagy gombok, a túl zsúfolt tartalom, a nem optimalizált képek és a nem megfelelő tesztelés.
- Teszteld a weboldaladat különböző eszközökön és böngészőkben, és használj online eszközöket, mint a Google Mobilbarát teszt.
Reméljük, hogy ez a cikk hasznos volt számodra, és most már jobban megérted, hogyan hozhatsz létre és tesztelhetsz mobilbarát weboldalakat. Ha további kérdéseid vannak, vagy ha segítségre van szükséged a reszponzív webdesignnál, ne habozz kapcsolatba lépni velünk. Jó munkát és sok sikert kívánunk a mobilbarát weboldalad létrehozásához!
Keresőoptimalizáláshoz profi Seo szakembert keresel? Azonnal használható, gyors megoldások a Google irányelvei alapján.

Burai Barbi – SEO szakember
Elérhetőségeim:
Burai Barbi SEO szakember, SEO szakértő
Telefon: +36-30-242-9494
E-mail: info(kukac)honlapseo.hu
Web: HonlapSEO
Eredményes keresőoptimalizáláshoz profi SEO szakembert keresel?
Vedd fel Velem a kapcsolatot az alábbi űrlap kitöltésével:
A megrendelésed fizetési kötelezettséggel járó, elektronikus úton megkötött szerződésnek minősül, melyre az elektronikus kereskedelmi szolgáltatások, valamint az információs társadalommal összefüggő szolgáltatások egyes kérdéseiről szóló 2001. évi CVIII. törvény 5. és 6. §-ában foglaltak irányadóak. A szerződés a távollevők között kötött szerződésekről szóló 45/2014. (II. 26.) Kormányrendelet hatálya alá tartozik. Ennek értelmében az elektronikus úton leadott megrendelések esetén a megrendelő 14 napon belül indoklás nélkül elállhat a szerződéstől, mely elállási jogot 30 napon keresztül biztosítom számodra. Elállási szándékodat a megrendeléstől számított 30 napon belül e-mailben jelezheted az info@honlapseo.hu címen vagy bármelyik, a honlapon feltüntetett elérhetőségen. A szerződést a megrendelő űrlap kitöltésével és a “Megrendelem a szolgáltatást!” gombra kattintással Burai Károlyné Ev- val (2027 Dömös, Táncsics M. u. 50., adószám: 6768775-1-31 ) kötöd.
- Hogyan építs minőségi linkeket? - 2025-07-07
- Hogyan segít a linképítés az weboldal helyezésében? - 2025-07-01
- Mi az az AEO, és miért fontos a SEO-ban? - 2025-06-23


